楽天Goldで作成したページのFacebook最適化(OGP設定)
公開日:
:
最終更新日:2015/01/30
楽天RMS, 楽天ショップのデザイン 楽天, 楽天Gold, 楽天RMS
楽天GoldページのFacebookへの対応の仕方-OGP
楽天Goldで作成したページも、Facebook最適化しないとシェアされにくくなります。OpenGlaphProtocol(OGP設定)を楽天Goldに設定する手順をまとめました。
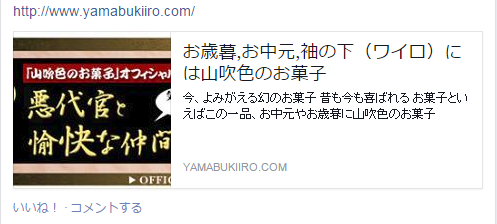
Facebook対応していないサイトの例
Facebook対応していないサイトだと、FacebookにURLを投稿しても何のサイトだかわからないサイトになってしまいます。

※投稿に利用させて頂いた店舗様:山吹色のお菓子様
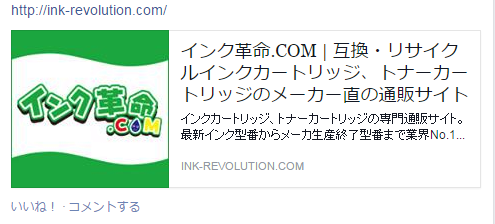
Facebook対応しているサイトの例

わかりやすいロゴ画像が表示され、イメージ戦略にもなります。
※投稿に利用させて頂いた店舗様:インク革命.com様
上記のように、Facebook用の設定、Facebook OGP (Open Graph Protocol)対応になっているかどうかが、きわめて重要です。
※なお、楽天RMSで作成したページは楽天側で自動対応されているので問題ありません。
楽天Goldで作ったページや、Yahooトリプル、自社サイトを作る方対象です。
FacebookOGP (Open Graph Protocol)とは
FacebookにURLを張ると自動的にサムネイル画像、タイトル、説明が表示されます。
ここに表示される画像などを設定出来る機能が、Open Graph Protocolです。
Open Graph Protocol(以降、OGPと略します)の設定をしなかった場合、Facebookが適当な画像を表示してしまうので、せっかく投稿してくれたユーザーがいてもクリックに繋がりません。
OGP設定の手順
OGPはMETAタグの一つです。
他のHTMLと同じく、記載方法自体は単純です。
ただし、HEAD部分に記載しなくてはいけないので注意してください。
まず、サンプルは以下のようになっています。
このようなMETAタグを、HTMLの<head>から</head>までの間に記載します。
- <meta property=”og:title” content=”【楽天市場】インポートセレクトショップでらでら :ヒューゴボス [HUGO BOSS] スーツ” />
- <meta property=”og:type” content=”article” />
- <meta property=”og:image” content=”http://image.rakuten.co.jp/deradera/cabinet/1314aw-boss/50246779-001.jpg ” />
- <meta property=”og:url” content=”http://www.rakuten.ne.jp/gold/deradera/brand/hugoboss.html” />
- <META property=”og:description” content=”ヒューゴボス [HUGO BOSS] スーツ などのセレクトされたインポートブランドをヨーロッパよりセール価格にて通販でご紹介!” />
それぞれの行について、順に解説します。
1.meta property=”og:title”の設定
まず、1行目のog:titleから設定していきます。
先ほどの例では、「お歳暮,お中元,袖の下(ワイロ)には山吹色のお菓子」と表示されていた部分です。
文字数は255文字まで入るようですが、長いと切れてしまうので半角80文字程度に収めた方が良いと思われます。
<meta property=”og:title” content=”ここにタイトルを設定” />
2.meta property=”og:type”の設定
2行目の、og:typeの設定です。
この部分は、Facebookにどのようなサイトであるか伝えるための設定です。
2014年3月現在、設定できる種類は以下の通りです。
content=”website” トップページに設定します。
content=”article” トップページ以外のページはこの設定です。
※以前はcontent=”blog”というのがあったのですが、現在はwebsiteに統一されているようです。
<meta property=”og:type” content=”article” />
3.meta property=”og:image”の設定
3行目の、og:imageの設定です。
OGPで最も重要な部分です。
他の部分は設定しなくても、ある程度Facebookが自動で判別してくれますが、画像は自分で指定しないとナビボタンが表示されたりしてしまいます。
<meta property=”og:image” content=”画像URL” />
content=””の部分に、画像のURLを記載します。
2014年3月現在、画像には以下の制限があります。
1.サイズが200×200ピクセル以上であること。推奨は1200ピクセル。
2.画像がPNGファイルでないこと(JPG、GIF)
画像についての仕様は過去にも変わっていますので、定期的に情報収集することをお勧めします。
4.META property=”og:url” の設定
4番目の、og:urlを指定します。
指定しなくても特に問題はないようですが、ページのURLをそのまま記載するだけです。
<meta property=”og:url” content=”ここにページのURL” />
5.META property=”og:description” の設定
5番目の、og:descriptionの設定です。
タイトルの下に小さめの文字で表示される、どのようなページか説明するための部分です。
キャッチコピーなどを分かりやすく記載しましょう。
文字数は全角で90文字までが無難です。
<META property=”og:description” content=”説明文の内容を記載” />
6.<html>部分の変更
最後に、HTMLファイルの一番先頭、<html>となっている部分も変更が必要です。
<html>を、<html xmlns:og=”http://ogp.me/ns#”>に変更します。
以上でOGPの設定は終了です。
補足:その他のOGP
上記に記載したOGP項目は、楽天GOldで作成する場合の必要最低限の項目です。
他に、Facebook経由でのアクセス確認に使えるapp_id, adminsなどもありますが、楽天では必要ないため記載しておりません。
また、動画をそのままFacebookに表示される設定も可能です。(Youtubeがこのような設定になっています)
設定できる項目の詳細は、http://ogp.me/をご覧ください。
関連記事
-

-
楽天RMSの項目選択肢別在庫に出る納期のデザインを変更
項目選択肢別在庫の納期情報の文字色・サイズなどの変更 1月13日から楽天では納期情報が必須になるた
-

-
楽天、YahooなどのCSVをExcelで安全に開くには?
楽天やYahooショッピングなど、ネットショップの業務をやっていると「CSVデータ」がないと出来ない
-

-
楽天R-Backofficeに受注CSVを戻すときの注意点
R-BackofficeにCSVアップロードで注文修正すると消費税が8%に! 楽天ネットショップで
-

-
楽天の買い物かごボタンをカスタマイズ
この記事の「買い物かごをカスタマイズする方法」は、2015年に楽天RMSのHTMLソースが変わったた
-

-
楽天スマホページでヒートマップを導入して改善
ヒートマップとは、ユーザーがどのように行動したか、可視化してくれるツールです。 以下のように、どこ
-

-
楽天Goldのhttps:修正手順(SSL対応)
楽天Goldを使っている場合のSSL修正の手順 YahooショッピングのSSL対応に続いて、楽天市
-

-
楽天スマホページ編集ツール
1年前に作った、スマホ用のカテゴリページを出力できるシステムを放置してたので、少しだけ手を入れてテス
-

-
楽天RMSの納期を一括設定するには【2月29日まで】
楽天の週間サポートニュースなどでも告知されていますが、2015年1月13日から商品ごとの納期情報の設
-

-
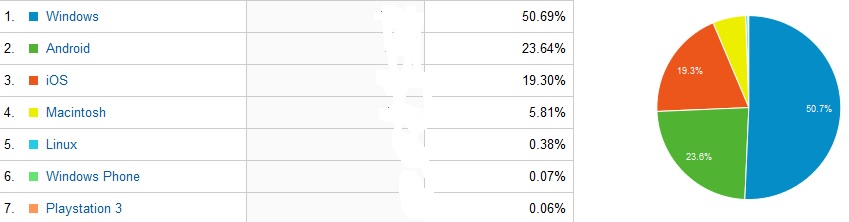
スマホ時代に合わせた楽天Goldページの最適化
楽天PCページのスマホ対策が大事だという事例。 スマートフォン対策を色々やった店舗様のGoogle
-

-
スマホ用サイトへの転送を記憶させるJavaScript(楽天Gold用)
楽天Goldでページを作成している場合、レスポンシブデザインでないかぎり、 スマホでページを見てい




